【Framer】面試必備!零程式碼,用 Framer 設計線上作品集
畢業季又快到了!相信大家都已經陸陸續續在整理自己四年來的心血,作品集 不僅是自我展示的場所,更是在求職路上贏得優勢的秘密武器。
若你還在猶豫要以PDF還是網頁來呈現作品集,不用懷疑,選擇網站就對了。一個經過精心設計的作品集,幾乎可以確保你投遞的履歷得到將近 90%的面試機會。這不僅展現了你的專業性,還能給潛在雇主留下深刻的印象。因此,投資時間和心力在製作一個具有特色又精美的個人作品集網站上是非常值得的。
根據我的經驗(本人作品集是使用 Webflow 架設,學習曲線較高),製作一個作品集網站需要投入近一個月的時間,包括市場調查、作品定位、架站平台選擇、作品整理、文案等多個階段。
而這次我試著用 Framer 設計一個作品集模板,大約花一週的時間。Framer 的好處是操作介面簡單,不需要寫程式,所以在開發上大幅縮短了製作時間。

先來看看設計成果:lnlstudios – Framer Portfolio Template
如果你還不知道 Framer ,我簡單介紹一下這個厲害的工具,它是一個無需程式碼的架站工具,操作模式與介面和 Figma 很相似。這篇教學會教你如何使用「Figma to Framer」把在 Figma 上設計好的網頁,轉移到 Framer 上建立網站。
開始設計作品集前的注意事項!
- 一定要先在 Figma 裡設計,避免一開始就在 Framer 裡操作。
- 在 Figma 設定好 auto layout,這樣在轉換到 Framer 裡的時候設計元件才能模組化調整。教學影片→
- 使用 「Figma to HTML with Framer」 plugin
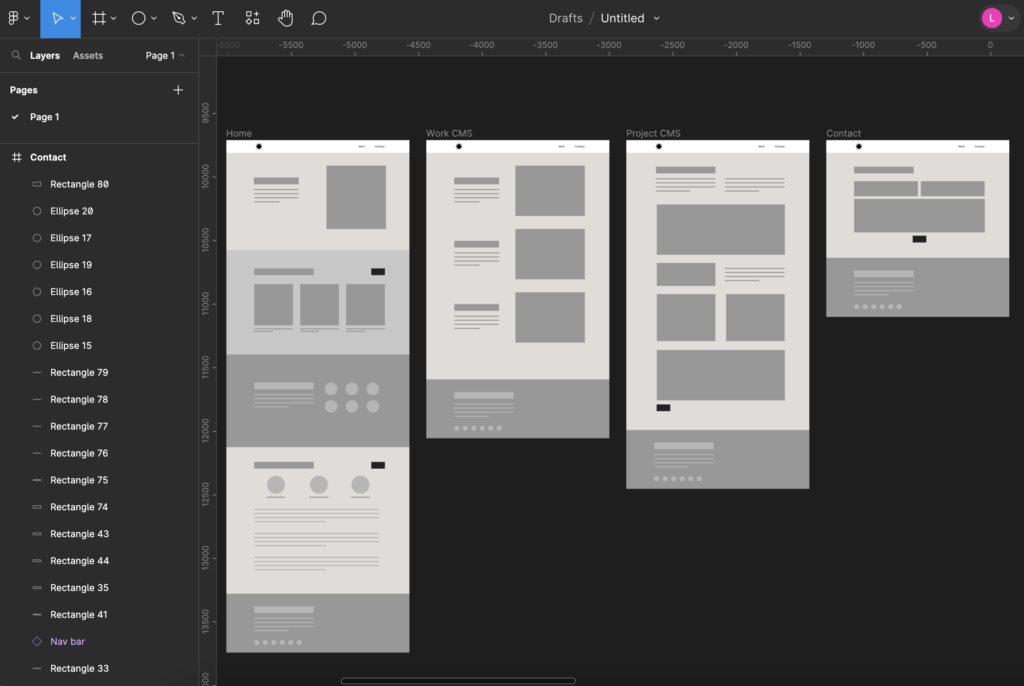
第一步:建立作品集 Wireframe
在開始設計網站的細節之前,我們可以先建立一個基本的架構,透過在畫布上放置灰色方塊代替圖像,使用Lorem Ipsum代替文字。以下是我習慣的呈現方式:
- 圖片(Image): 灰色色塊
- 文字(Text):Lorem Ipsum (假字) 或是線條
- 按鈕(Button):深色小方塊
透過在 Figma 上的排列,我們可以很清楚的知道有多少的圖片和文字會被呈現出來,了解它們之間的關係並進行微調,確保網站有一個良好的資訊架構。

第二步:測試你的文字內容
在建立好 作品集 Wireframe 之後,就可以開始生成文案了!你可以清楚地看到在網頁上你有多少空間、需要多少文字內容以及它應該放在哪裡。
例如:「工作背景」是資訊量龐大的一個部分,通過簡單地改變段落的大小、分類和布局,讓整體閱讀體驗變得更加簡單和更專業。

第三步:放上照片
接下來,我們可以把適合的照片放到對應的位置。使用高品質且高解析度的圖片,同時調整它與文字間的平衡,以確保網站呈現清晰且專業的外觀。

第四步:開始設計!
這是我最喜歡的階段,上面 1~3 步驟相當於把食材都準備齊全,終於可以開始炒菜啦!從顏色、字體、輔助圖像、icon…等,在Figma 擁有非常多的外掛資源可以幫助我們完成精美的設計,以下分享幾個我常用到的 Plug-in:
- iconify : 可以搜尋並直接導入icon,擁有超過100,000個圖示
- uiLogos : 提供品牌標誌的Loreum Ipsum。快速生成虛構的Logo插入Figma中。此外,該插件還包括194個國家的國旗和一些熱門品牌的logo。
- Blobs : 可隨機生成,簡單有機、不規則的形狀,每個形狀都是獨一無二的。

第五步:Figma to Framer
在 Figma 完成設計後,我們就可以使用「 Figma to HTML with Framer 」這個插件。我習慣每個區塊分批複製到 Framer 確保所有設計好的 Auto-layout 都沒有跑掉。

第六步:在 Framer 裡製作 RWD 網站
接下來就是慢慢調整不同裝置尺寸,在 Framer 預設中有三個尺寸:桌機、平板、手機,而為了讓更多不同螢幕尺寸的使用這都能有更好的瀏覽體驗,我在這次設計中又額外加入了「筆電」的尺寸。

第七步:設定動畫
Framer 提供很多動畫套件,針對按鈕或元素基本上都可以客製化自己想要的效果。很棒的一點是,只要設計桌機版一次,其他尺寸的動畫會直接同步套用。節省了非常多時間。

最終成品發表
最終完成品:lnlstudios Minimal – Framer Portfolio Template
使用 Figma 設計然後 Framer 發布,以架設作品集網站來說,非常適合想打造高質感的作品集,但沒有太多預算和時間的人 。另外,Framer 也提供很多有設計感的免費模板,我還另外整理出了:面試神助攻|5 款高品質 Framer 免費作品集模板!大家也可以去逛逛~

訂閱 Pro 年度計劃並輸入折扣碼:partner25proyearly,即可免費享受 3 個月。
【 延伸閱讀 】