從心動到行動:30秒生成作品集,提升職場競爭力 | Framer AI 實測
Framer 的出現,大大改變傳統網頁設計的流程。
在有房有車之前,我們可以先擁有一個自己的網站
為什麼需要個人作品集網站?
過去的求職方式主要依賴於簡歷和面試,但隨著數位化時代的到來,越來越多的雇主希望能夠在第一時間看到求職者的實際作品和專業能力。而一個精美的個人作品集網站,不僅能夠展示你的專業技能,還能夠讓HR在眾多應徵者中迅速找到你、記住你。
個人網站在職涯中的重要性
我有一位大神朋友,曾在Facebook和Google任職交互設計師,他在去年架設了自己的個人網站,整體風格簡約又有個人風格,上面放了他曾經參與過的無數專案、服務過的客戶、項目內容及成效,當然還有得獎獎項。他說:「這個網站讓他看起來更像專業人士。」也是他在應徵上夢想工作(Dream Job)不可或缺的重要元素。
Framer 介紹
Framer 成立於 2014 年,旨在讓所有人都能更輕鬆的製作網站。不需要寫程式,透過 Framer 裡直覺的工具,你就可以輕鬆的建立響應式網站。它的介面就和很多設計款體類似,若你有用過Figma 或是 Canva,相信你覺得他的介面非常好上手。如果你是個人品牌、自由工作者和小型企業主,想要有一個簡單又專業的網站,Framer 就是非常適合的工具。
重點整理
- 完全不需要程式碼或繪製圖片
- 輕鬆製作響應式設計(RWD),讓網站在任何裝置上都能完美呈現。
- 輕鬆整合來自其他設計工具(如 Figma)的元素。
- Framer也有CMS和SEO工具


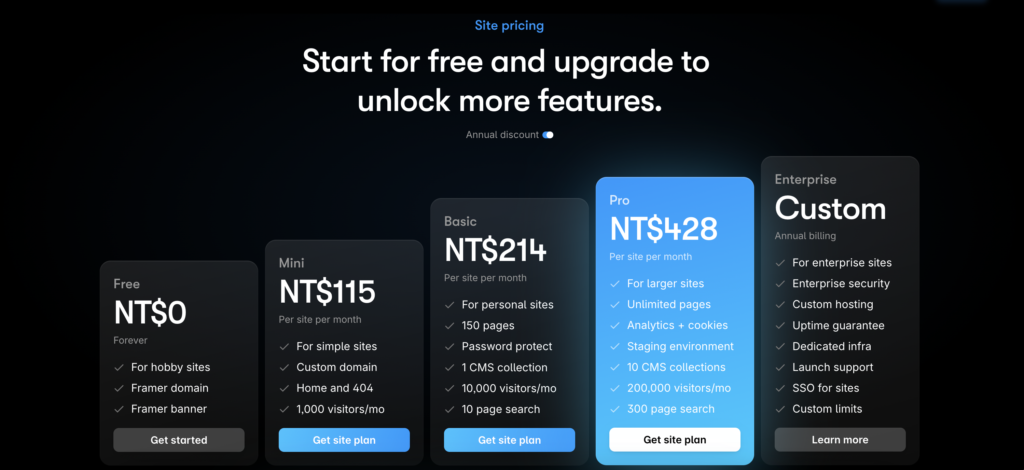
費用的部分大家可以上他們官網研究一下,而今天分享的實測功能都是免費的(讚
付費和免費版主要的差異在於 :
- 可使用自訂網域 Domain Name
- 有更多的 CMS 擴充功能
- 可乘載更多的網站流量
- 付費版能使用 Custom Code
訂閱 Pro 年度計劃並輸入折扣碼:partner25proyearly,即可免費享受 3 個月。
用 Framer AI 在 30秒內生成個人網站
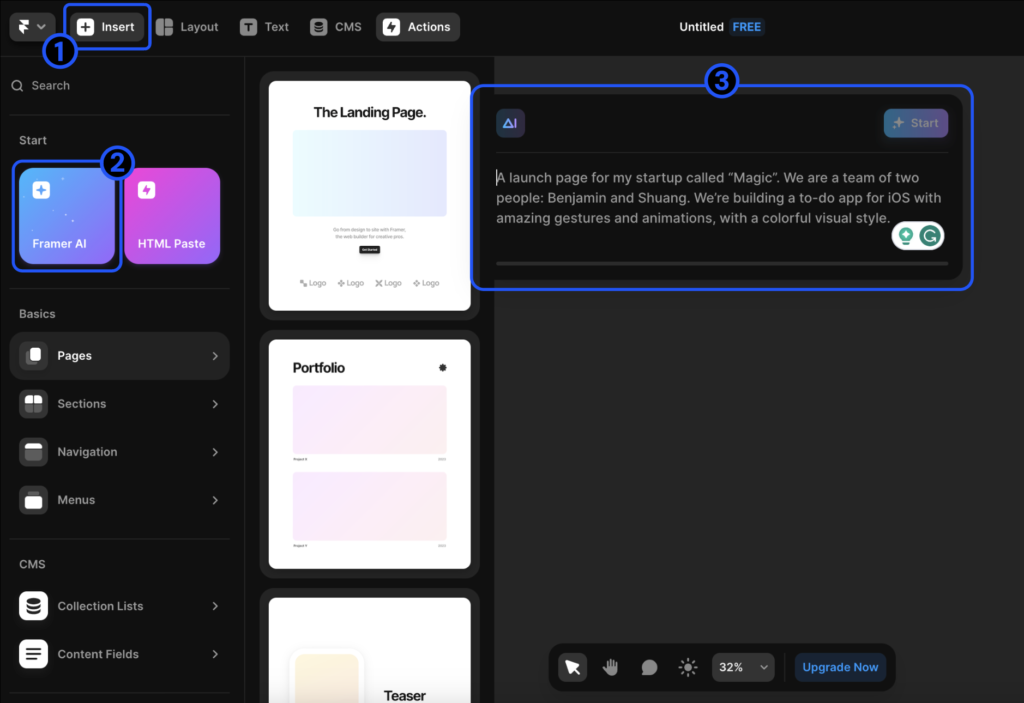
今天就是要來介紹 Framer 在今年發表的 AI 功能,主打無需編寫任何程式碼或繪製圖形。不得不說,它所能達到的結果完全超出我所預想。以下是我的實測,基本上只要三個步驟,你就可以透過 prompt 輕鬆生成 UI 介面與文案,並且產生能夠互動的網頁。

1. 點擊「Insert」→ 2. 點擊「Framer AI」→ 3.輸入你的Prompt。三個步驟就可以在30秒內生成三種尺寸(電腦、平板、手機)的網站。
接下來就來實測看看!以“攝影作品集”網站為例:
Prompt: Design a Dark theme website for a “photographer” called Allen Walker. It should feature sections such as Portfolio (showcasing different photography genres such as weddings, landscapes, and portraits), About the Photographer, and a Contact page.

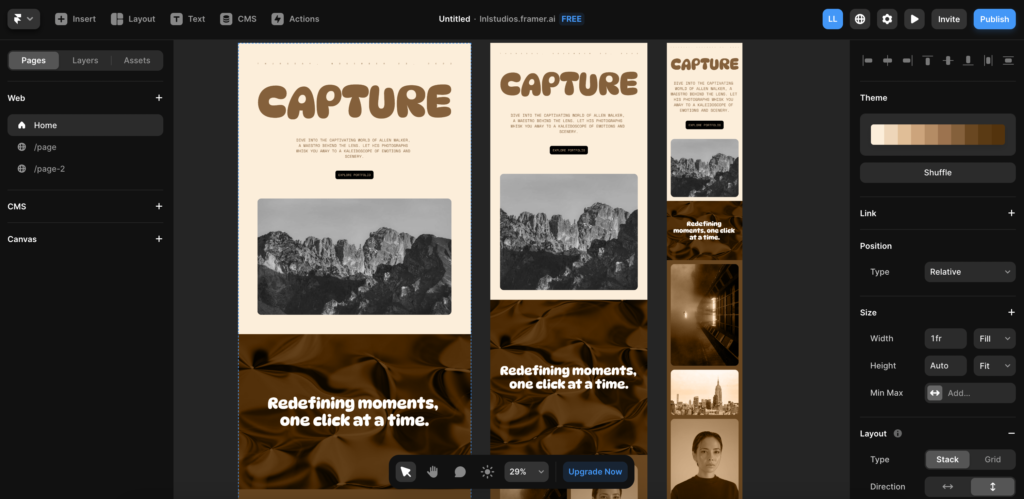
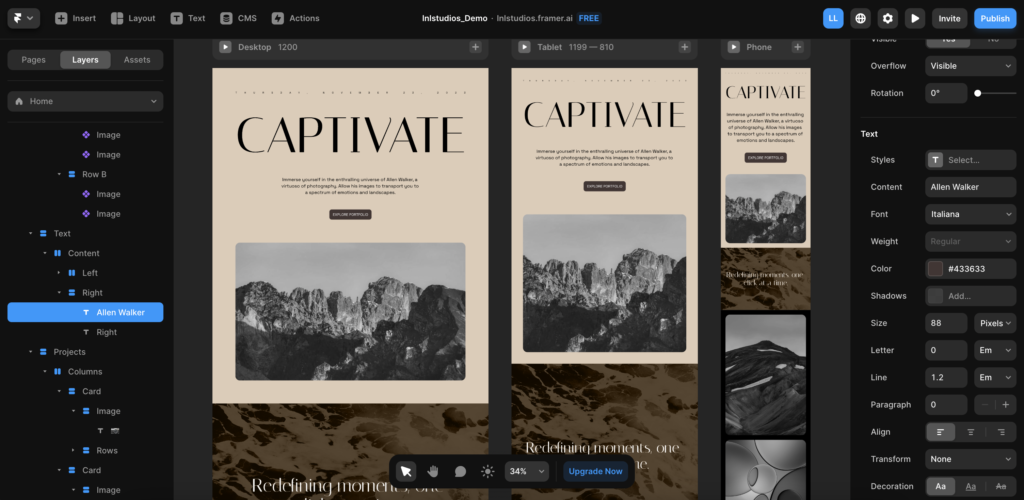
第一版生成出來的結果還不錯,文案、架構、圖片都有了,接著可以依照格人或是品牌掉行調整一下顏色和字體。

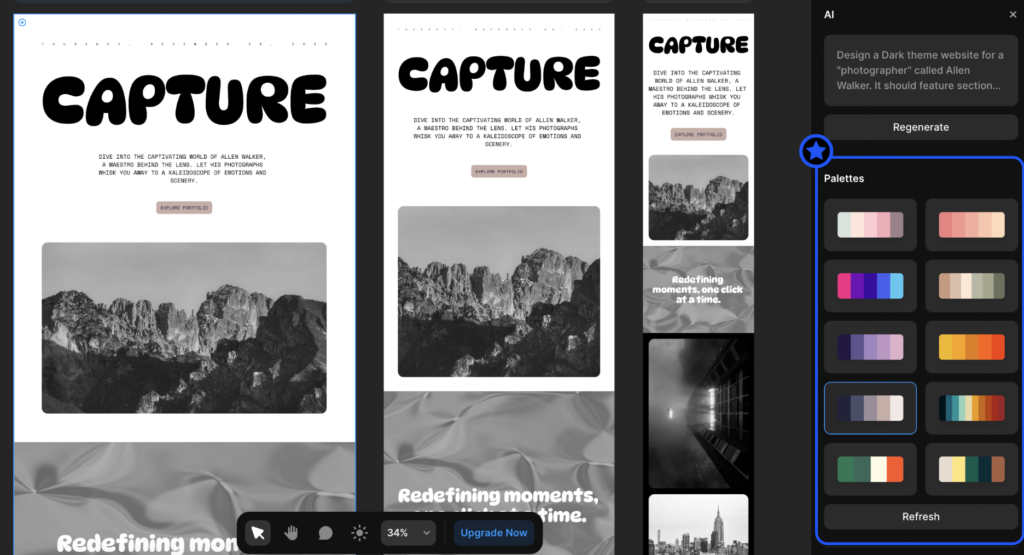
右邊工具欄有多種色彩配置可以選擇,只要點擊就會自動更換,非常方便。

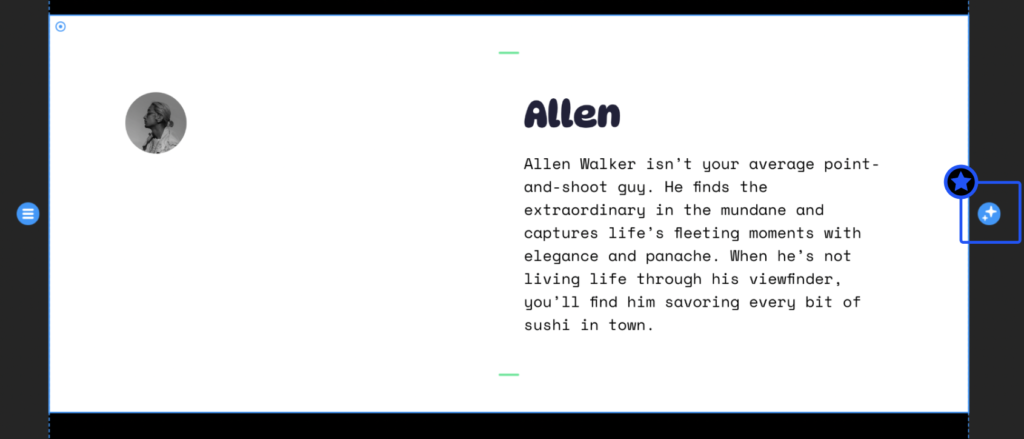
每個Section旁邊會有一個「星星按鈕」,點擊後該Section會獨立做調整(主要是配色)


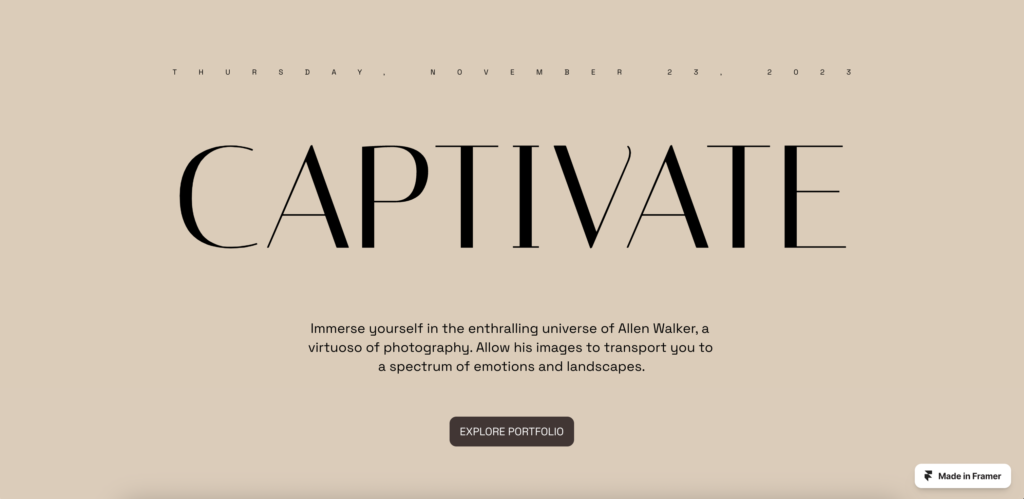
最後調整完顏色、字體後就可以點擊右上角「Publish」上線啦!
調整完後感覺,ㄟ~好像蠻有東西的喔!
Demo網址:https://lnlstudios.framer.ai/
實測心得分享
每次生成網頁都很像開盲盒一樣,很期待它會給出什麼樣的設計XD
老實說,身為一個專業的網頁設計師,Framer AI 目前生成的設計模板味還是偏重、生成出的都是基本板型,若想要把個人品牌特色帶入,會需要花上一些時間和技巧去調整。
Framer AI 可以用在哪?
- 小型的品牌活動網頁
- 個人 / 作品集網站
若你的需求是想在短時間內生出一個簡單且響應式的網站,它確實可以作為一個不錯的工具。你可以用它生成初版,省去從0開始的無助感,再去調整細節或加入更多功能。
另外,Framer也提供很多有設計感的免費模板,大家也可以去逛逛!另外我也用Framer實做了另一個作品集模板,成品也是非常不錯!過程和教學就在下一篇文章和大家分享!